Tùy chỉnh logo, site icon, title, tagline cho website với theme Fortune

Giới thiệu vài nét về theme Fortune, khi sử dụng theme Fortune chúng ta hoàn toàn có thể tùy chỉnh logo trên thanh header cho website của mình và với các theme khác cũng có tùy chỉnh tương tự, Fortune cho phép hiển thị logo tùy chỉnh bằng hình ảnh, text, ảnh nền cho header. Để upload ảnh nền cho background header chúng ta vào đường dẫn Appearance > Header >Header Image sau đó upload hình ảnh background cho thanh header.
1. Khả năng tùy biến trên theme Fortune
Ngoài ra chúng ta có thể tùy chỉnh header trong Appearance > Theme Editor >header.php và tùy chỉnh code add_theme_support(); the_custom_logo() trong file functions.php của bạn.
<div class="logo">
<?php if ( function_exists( 'the_custom_logo' )) {
the_custom_logo();
} ?>
<?php $description = get_bloginfo( 'description', 'display' );?>
<?php if ( is_front_page() ) : ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php else : ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
<?php endif; ?>
<?php if($description || is_customize_preview()){ ?>
<p class="tagline"><?php echo $description; ?></p><?php
}
?>
</div>add_theme_support( 'custom-logo', array(
'height' => 50,
'width' => 150,
'flex-width' => true,
) );
2. Thêm và chỉnh sửa logo, site icon
Để thêm logo , site icon và text nhận dạng website, chúng ta vào đường dẫn Appearance >Customize >Site Identity sau đó thêm nội dung như website, tagline và logo cho website sau đó lưu lại
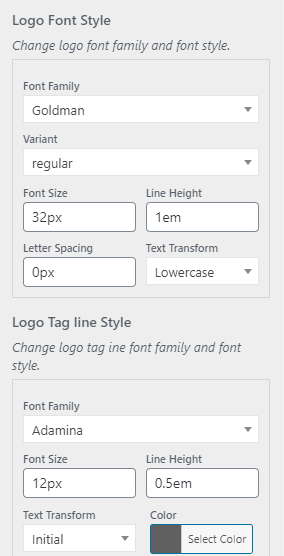
Ngoài ra chúng ta có thể tùy chỉnh Font Style trên giao diện cho website bằng cách chỉnh sửa trong Appearance >Customize >ThemeOption >Typography Section
Đôi dòng trên đây hy vọng hữu ích cho bạn!
2 Cách kiểm tra domain đã trỏ về hosting hay chưa? Hướng dẫn trỏ tên miền về hosting cho người mới bắt đầu Top 3 theme miễn phí dành cho website bán hàng Xóa hình ảnh không sử dụng trong website với 5 cách Cách trỏ domain pointer về website trên DirectAdmin. Top 2 cách tắt RSS Feed trong WordPress Cấu hình WP Mail SMTP và Contact Form 7