Lighthouse kiểm tra tốc độ và cải thiện hiệu suất website tốt nhất

Google Lighthouse là gì? Đây là một mã nguồn mở của Google được tích hợp để sử dụng trên Google Chrome, công cụ tự động này giúp chúng ta cải thiện chất lượng của các trang web. Bạn có thể chạy lại công cụ này với bất kỳ trang web nào, web công khai hoặc yêu cầu xác thực. Lighthouse kiểm tra hiệu suất, khả năng truy cập, ứng dụng web tiến bộ (giúp bạn kiểm tra trên máy tính và điện thoại), SEO và hơn thế nữa.
Lighthouse hoạt động như thế nào?
Bạn có thể chạy Lighthouse trong Chrome DevTools, từ dòng lệnh, hoặc như một Extension tích hợp vào trình duyệt. Bạn cung cấp một URL cho audit Lighthouse, sau đó nó reload lại trang với một trình được thiết lập sẵn, và sau khi kiểm tra xong Lighthouse sẽ tạo một báo cáo các hiệu suất trên cho bạn.
4 cách giúp bạn sử dụng Lighthouse để kiểm tra hiệu xuất và tốc độ load của website
1. Trong Chrome Dev Tools
Đặc điểm nổi bật là dễ kiểm tra những trang yêu cầu xác thực, và báo cáo thân thiện với người dùng. Lighthouse cho phép người dùng có thể tùy chọn những mục cần kiểm tra, để chạy a báo cáo.
Để dùng Chrome Dev Tools bạn tiến hành theo các bước sau:
=> Đầu tiên bạn truy cập vào trình duyệt Google Chrome, sau đó truy cập đến trang bạn muốn kiểm tra Lighthouse, nhấn F12 để mở Chrome Dev Tools
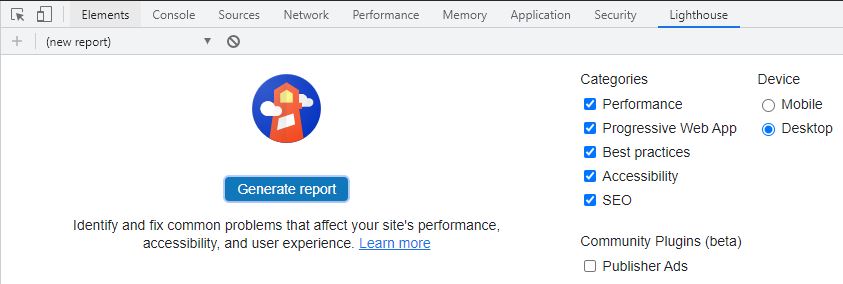
=> Chọn thanh Lighthouse (hoặc Audit), tạo mới một Audit và chọn có dạnh mục bạn muốn kiểm tra (hình 1). Sau đó click “Generate report”

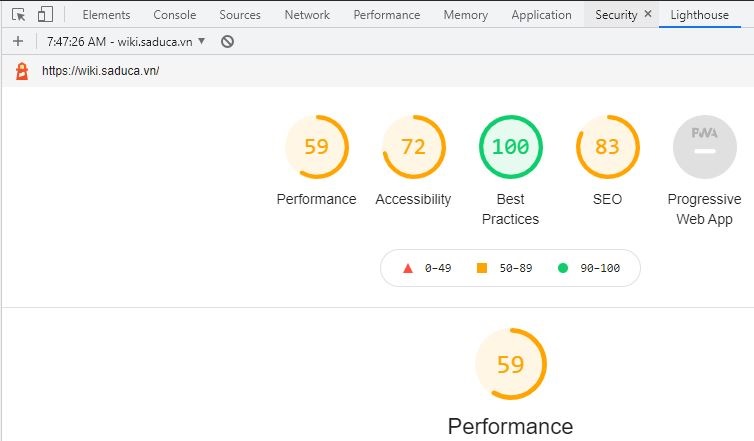
Sau đó bạn chờ khoảng 30 – 60s để Lighthouse gửi báo cáo về cho bạn trên trang. (hình 2)

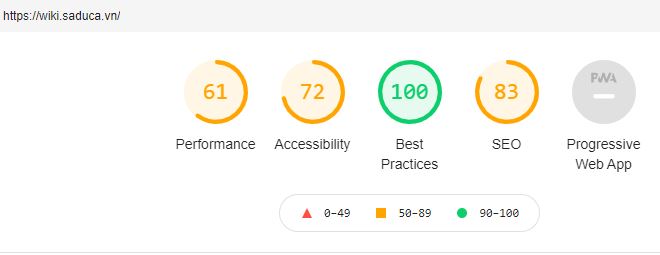
Trong báo cáo trên, chúng ta có thể xem từng thành phần như Performance, Accessibility, Best Practices, SEO, …để cải thiện cho website của mình. Sau khi chỉnh sửa xong bạn kiểm tra lại với các bước trên để xem lại kết quả, ví dụ ở đây mình đã tối ưu được thêm 2 điểm Performance (hình 3).

2. Sử dụng Lighthouse bằng dòng lệnh
Lighthouse tự động tiến hành thông qua các dòng lệnh, để thao tác bạn thực hiện theo các bước sau:
=> Đầu tiên bạn cần Download bản Google Chrome cho Desktop
=> Cài đặt bản Long-Term Support của Node tại đây
=> Cài đặt Lighthouse với dòng lệnh
npm install -g lighthouse=> Để tạo một audit bạn dùng lệnh
lighthouse <url>=> Để xem các tùy chọn bạn dùng lệnh
lighthouse --help
3. Sử dụng Lighthouse với Chrome Extension
Sử dụng bằng cách tích hợp Lighthouse trên trình duyệt, để sử dụng Extension Lighthouse bạn thực hiện theo các bước sau:
=> Download và cài đặt trình duyệt Google Chrome tại đây.
=> Cài đặt Lighthouse Chrome Extension cho web trình duyệt Chrome tại đây.
=> Để tạo một kiểm tra (audit) mới, bạn vào Google Chrome, sau đó chọn các mục cần kiểm tra => click Generate report (hình kế bên)
=> Lighthouse sẽ load lại trang hiện tại để kiểm tra và báo cáo kết quả cho chúng ta ở tab mới.
4. Sử dụng Lighthouse trên trang PageSpeed Insights
Đây là cách đơn giản nhất, chạy Lighhouse mà bạn không cần cài đặt gì. Phần này ở bài viết trước mình đã giới thiệu với các bạn, các bạn có thể xem phần này tại đây.
Ngoài ra, sau khi chạy Lighthouse chúng ta có thể xem và chia sẻ online cho người dùng khác.
Bài viết mình đã trình bày để bạn dễ hiểu nhất, hy vọng bài viết hữu ích cho bạn. Nếu bạn thấy bài viết hay và hữu ích, bạn hay chia sẻ để bạn bè cùng biết!
Khôi phục mật khẩu đăng nhập window 10 với Hiren’s Boot 15.2 Khay nạp giấy tự động ADF là gì? Các loại khay ADF. BitLocker là gì? Cách dùng BitLocker để bảo vệ dữ liệu người dùng. Ứng dụng xem camera của hãng UNV hiển thị “đường lưỡi bò” Công nghệ Deepfake là gì? Cảnh báo hình thức lừa đảo bằng công nghệ Deepfake hiện nay. Camera Ezviz ngừng hỗ trợ tính năng Onvif Cách gõ VNI trong UniKey