Kiểm tra tốc độ load website với Google Chrome

Trong bài viết trước mình giới thiệu với bạn công cụ online giúp kiểm tra tốc độ load của website. Bài viết này bạn có thể kiểm tra tốc load của website với trình duyệt phổ biến Google Chrome trên máy tính, chắc hẳn rất nhiều bạn sử dụng phần mềm trình duyệt này nên không còn xa lạ với Google Chrome. Để kiểm tra tốc độ load của website, trước hết bạn bạn cần cài đặt trình duyệt Google Chrome, sau đó thao tác theo các bước sau.
Hướng dẫn cách kiểm tra tốc độ load website với Google Chrome
Đầu tiên bạn mở trình duyệt Google Chrome lên và nhập URL của website cần kiểm tra,
=> nhấn Enter. Lúc này trình duyệt đi tới website đích URL của bạn.
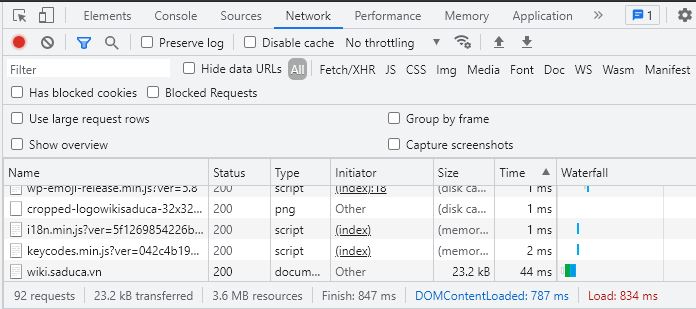
=> Tiếp theo chúng ta nhấn phím tắt F12 và chọn tab “Network”, sau đó nhấn “Reload website” ở góc trái màn hình, hoặc nhấn F5 để tải lại website. Lúc này màn hình sẽ hiển thị tương tự như sau:

Một số thông tin kiểm tra với Google Chrome
=> Ở đây chúng ta thấy:
– Load: Thời gian Load của website là 834ms.
– request: Cho chúng ta biết số lượng request trang web hiện tại.
– DOMContentLoaded: Cho biết thời gian API sẵn sàng nhận request từ content, style và structure.
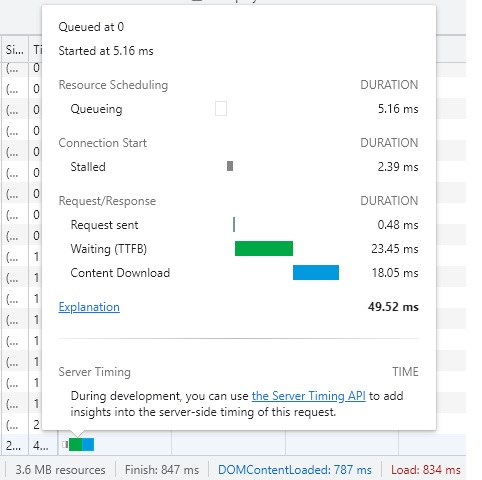
– Waterfall: Hiển thị từng bước mỗi request trên website của bạn, các thành phần như CSS/JavaScript, văn bản, hình ảnh, …đều được hiển thị ở đây.
– Size: Cho chúng ta biết kích thước file được di chuyển thông qua mạng, nếu bạn tối ưu cache tốt thì file này sẽ nhỏ lại hoặc trình duyệt sẽ lưu cache để website không phải tải thông qua mạng.
– Status: Hiển thị thông tình trạng không lỗi(200) hoặc các mã lỗi (4xx, 5xx,..).
– Name: Cho chúng ta biết tên đường dẫn các request trang hiện tại.

Phân tích tình trạng website và tối ưu website
Để phân tích tình trạng và tối ưu website bạn cần kết hợp thông tin của nhiều thành phần trên như Load, Request, Status, Size, Name, …để tổng hợp phân tích và đưa ra giải pháp hữu ích cho website của bạn. Hơn nữa các tính năng trên màn hình này còn được nhiều lập trình viên dùng để phân tích, tối ưu hóa website.
Ngoài ra trên giao diện Google Chrome Developer console chúng ta còn rất nhiều các thành phần và chức năng khác. Bạn có thể tham khảo thêm.
Đôi dòng trên bài viết này, mong rằng hữu ích cho bạn trong việc tối ưu website của mình!
Khay nạp giấy tự động ADF là gì? Các loại khay ADF. BitLocker là gì? Cách dùng BitLocker để bảo vệ dữ liệu người dùng. Ứng dụng xem camera của hãng UNV hiển thị “đường lưỡi bò” Công nghệ Deepfake là gì? Cảnh báo hình thức lừa đảo bằng công nghệ Deepfake hiện nay. Camera Ezviz ngừng hỗ trợ tính năng Onvif Cách gõ VNI trong UniKey Khui hộp Switch Hikvision PoE 4 Port DS 3E0106P E/M